Capteur et écran
Ce sont les deux principaux composants matériels qui ont trait à l’image. Ils prennent tous les deux la forme d’une matrice de points appelés pixel. Le pixel est le plus petit morceau d’image.
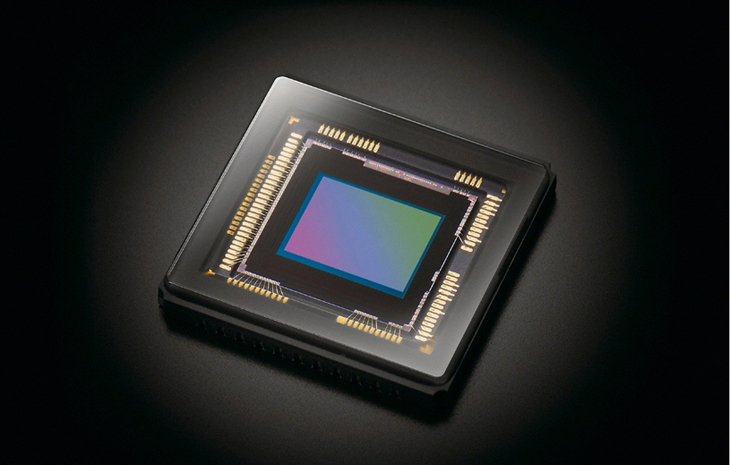
Le capteur, CCD (Complementary Metal-Oxide-Semiconductor) ou CMOS (Charge-Coupled Device), est placé derrière l’objectif de votre appareil photo. Celui-ci projette une image dessus, chaque pixel, aussi appelé photosite, captera alors une petite partie de l’image qu’il transcrira en quantité de lumière reçue. L’appareil photo prendra en compte les informations envoyées par l’ensemble des pixels pour sauvegarder l’image dans un fichier. Un capteur est caractérisé par la taille de sa diagonale exprimée en pouce et son nombre de pixels1. Voici l’image d’un capteur CMOS (source : Sony) :

L’écran a la fonction inverse. L’image existe déjà sous forme d’un fichier, l’ordinateur va allumer les pixels de l’écran pour y faire apparaître l’image. Comme un capteur, un écran est caractérisé par sa taille (taille la disgonale en pouce) et son nombre de pixels.
De façon générale, le pixel représentera la plus petite partie de l’image, celle que l’on ne peut scinder en deux. Le principe d’une image numérique est qu’a chacun de ces pixels est associé un ou des nombres représentant sa nuance de gris ou sa couleur. L’image numérique est donc l’ensemble des valeurs numériques caractérisant chacun de ses pixels. En fonction du choix des valeurs numériques nous aurons des images monochrome, en dégradé de gris ou en couleurs.
Image monochrome
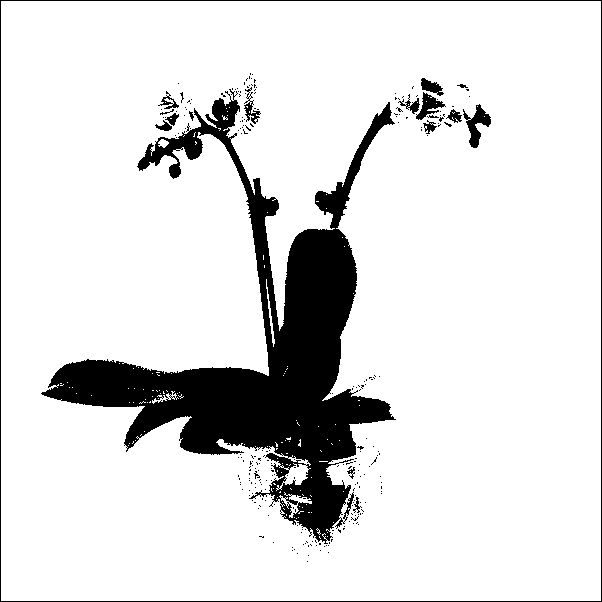
L’information de base sur un ordinateur est le bit. Un bit peut prendre deux valeurs : 0 ou 1. Nous pouvons choisir de représenter un pixel avec un bit, dans ce cas il pourra prendre deux valeurs qualifiant le pixel de allumé ou éteint. Exemple d’image :

Image en dégradé de gris
Huit bits forment un octet, ex 0101 1101. Sur un octet on peut coder 28=256 valeurs différentes :
Base 2 | Base 10
|
0000 0000 | 000
0000 0001 | 002
0000 0010 | 003
0000 0011 | 004
0000 0100 | 005
0000 0101 | 006
. . | .
. . | .
. . | .
1111 1111 | 255Lorsque l’on écrit la valeur d’un pixel sur un octet, celui-ci pourra donc prendre 256 valeurs différentes, de 0 à 255 en décimales. On utilise généralement cette solution pour les images en noir et blanc. Dans cet espace colorimétrique le 0 représente un noir profond, 255 représente un blanc pur. Entre ces deux valeurs on trouve des gris de plus en plus clairs. Exemple d’image :

Image en couleurs
Toutes les couleurs visibles peuvent se décomposer selon trois couleurs primaires : rouge (R), vert (G) et bleu (B) appelées canaux. En utilisant trois octets pour représenter un pixel, on peut alors couvrir l’ensemble du spectre visible. Le premier octet représente la quantité de rouge, le deuxième octet représente la quantité de vert et le troisième représente la quantité de bleu. On parle alors du code RGB représentant le pixel, ex : 124,250,201. 0,0,0 représente un noir profond, 255,255,255 représente un blanc clair. On peut alors représenter 2563=16 777 216 couleurs différentes. On parle d’images en 16 millions de couleurs. Exemple d’image :

Vous pouvez tester les différentes couleurs en tapant “RGB wheel” dans un moteur de recherche ou en allant sur le site colorspire par exemple. Vous verrez que certaines interfaces proposent de saisir un couleur selon les trois canaux HSL, Hue, Saturation, Lightness (TSL : Teinte, Saturation, Luminosité en français). Cela ne change rien au codage RGB sur votre ordinateur, c’est juste une façon de représenter la couleur plus proche de notre perception de celle-ci. Si on veut rendre la couleur plus claire, on règle le canal L. Si on veut désaturer la couleur, on règle le canal S. Si on veut changer la couleur, on règle le canal H. Dans les trois cas c’est l’ordinateur qui reporte nos transformations de teinte, de saturation ou de luminosité sur les trois canaux RGB. Les couleurs HSL se trouvent parfois aussi nommées HSV (Value) ou HSB (Brightness).
Décrire une image : l’histogramme
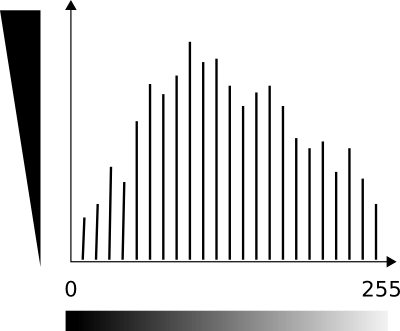
Le principal outil qui va caractériser une image est l’histogramme. C’est un graphique en barre, en abscisse nous trouvons les valeurs de luminosité que peuvent prendre les pixels, en ordonnée la quantité de pixels présents sur l’image pour la luminosité correspondante. Voici à quoi cela ressemble :

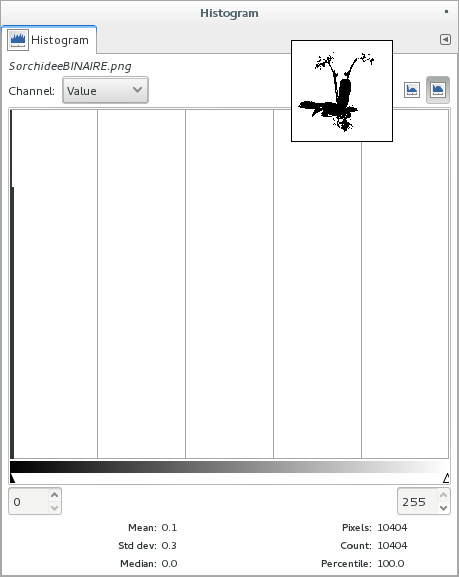
Sur notre première image, l’histogramme n’aura donc que deux barres comme cela :

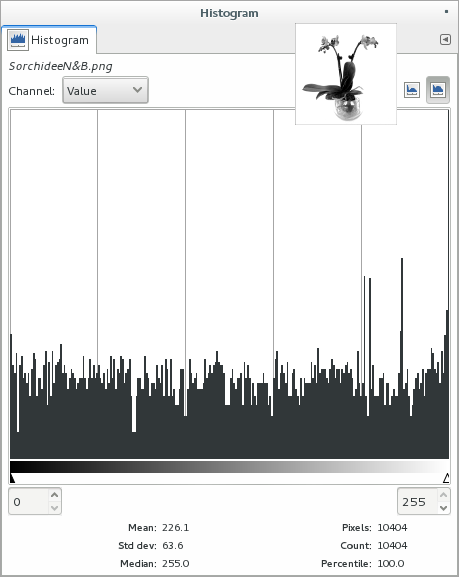
Sur notre image en nuances de gris l’histogramme prendra cette forme avec les 256 valeurs de gris :

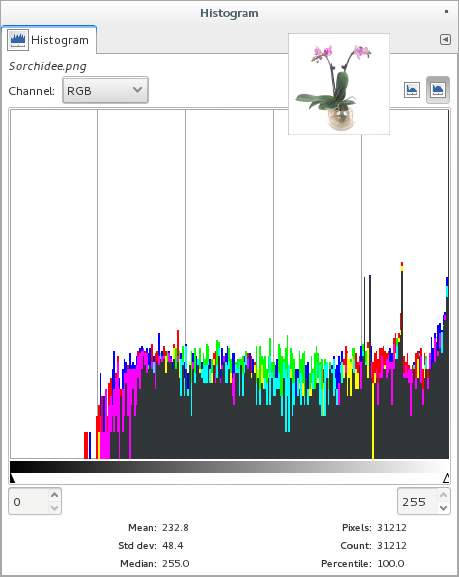
Sur une image en couleurs, l’histogramme est triple puisqu’il y a trois couches de couleurs :

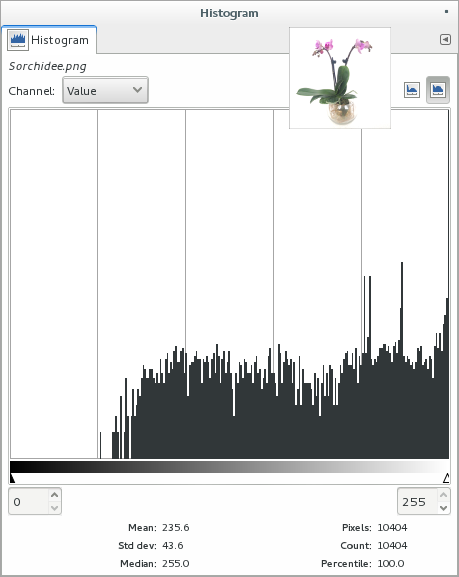
Toujours sur notre image en couleurs, la lecture de l’histogramme peut être simplifié en faisant une moyenne des valeurs des trois couches de couleurs, on retrouve alors un histogramme simple :

Exercice
Faites une photo avec votre téléphone, récupérez-la sur votre ordinateur puis :
- Sous Gimp, ouvrez l’image puis affichez l’histogramme : Fenêtres -> Fenêtres ancrables -> Histogramme ;
- Affichez l’outil de contraste et luminosité : couleurs -> luminosité - contraste ;
- Jouez sur la luminosité et le contraste et observez les modification de l’histogramme ;
- Sur une feuille dessinez l’histogramme caractéristique :
- d’une photo très lumineuse
- d’une photo très sombre
- d’une photo peu contrastée,
- d’une photo très contrastée,
- d’une photo correctement exposée.
- Affichez l’outil courbes : couleurs -> courbes. Cherchez comment la déformer pour modifier le contraste et la luminosité.
- Sur votre feuille dessinez les modifications à apporter à la courbe pour :
- diminuer le luminosité
- augmenter le luminosité
- diminuer le contraste
- augmenter le contraste
1. un pouce = 2,54 cm.